In der modernen Softwareentwicklung für Business Applikationen spielen Data Grids eine zentrale Rolle. Sie bieten eine Möglichkeit, umfangreiche Datenmengen strukturiert darzustellen und interaktiv zu bearbeiten. Typische Einsatzgebiete umfassen Anwendungen zur Verwaltung von Beständen, Kunden, Finanzen oder Projektmanagement – überall dort, wo Daten übersichtlich organisiert und flexibel verarbeitet werden müssen.
Ein Data Grid erfüllt mehrere essenzielle Funktionen, die die Verwaltung und Darstellung von Daten erheblich erleichtern. Es visualisiert Informationen in einer klar strukturierten, tabellarischen Form, die eine einfache Lesbarkeit und Nachvollziehbarkeit gewährleistet. Durch die Möglichkeit, Daten direkt innerhalb des Grids zu bearbeiten, können Benutzer neue Einträge hinzufügen, bestehende ändern oder löschen, ohne auf externe Bearbeitungstools angewiesen zu sein. Darüber hinaus bietet das Data Grid leistungsstarke Funktionen zum Sortieren, Filtern und Gruppieren von Daten, wodurch die Navigation und Analyse selbst großer Datenmengen effizienter wird. Ein weiteres zentrales Merkmal ist die nahtlose Integration mit externen Datenquellen wie Datenbanken oder APIs. Dadurch bleiben die angezeigten Informationen stets aktuell, ohne dass manuelle Aktualisierungen erforderlich sind.
Die Vorteile dieser Komponente sind vielseitig: Sie steigert die Effizienz von Arbeitsprozessen, reduziert Fehler durch interaktive Bearbeitungsmöglichkeiten und gewährleistet eine konsistente Darstellung von Daten auf verschiedenen Plattformen. In anspruchsvollen Geschäftsanwendungen bildet das Data Grid häufig das zentrale Element der Benutzeroberfläche und bietet den Nutzern eine leistungsfähige Kontroll- und Analysefunktion, die zur Optimierung betrieblicher Abläufe beiträgt.
TMSFNCDataGrid
In diesem Artikel analysieren wir das Data Grid von TMS Software, eine umfassende und vielseitige Komponente, die speziell für die Entwicklung datenintensiver Anwendungen in Delphi konzipiert wurde. Das TMSFNCDataGrid, ein zentraler Bestandteil des TMS FNC UI Packs, zeichnet sich durch eine Kombination aus Flexibilität, plattformübergreifender Unterstützung und benutzerfreundlicher Handhabung aus (siehe Textkasten „Framework-Neutral Components“).
FNC-Komponenten: Framework-Neutrale Entwicklung mit TMS Software
FNC steht für „Framework-Neutral Components” und bezeichnet eine Technologie von TMS Software, die es ermöglicht, Benutzeroberflächenkomponenten unabhängig vom zugrunde liegenden Framework zu entwickeln. FNC-Komponenten sind so gestaltet, dass sie in verschiedenen Plattformen wie VCL (Windows), FireMonkey (Cross-Plattform), TMS WEB Core (Webanwendungen) und sogar Lazarus-Projekten nahtlos eingesetzt werden können. Der Vorteil von FNC-Komponenten liegt in ihrer Wiederverwendbarkeit und Flexibilität. Entwickler können mit einer einzigen Codebasis Anwendungen für unterschiedliche Zielplattformen erstellen, ohne den Code für jede Umgebung anpassen zu müssen. Dies spart Entwicklungszeit und reduziert den Wartungsaufwand erheblich.
Darüber hinaus bieten FNC-Komponenten eine breite Palette von Funktionalitäten, darunter fortschrittliche Steuerelemente wie Grids, Diagramme, Editoren und vieles mehr, die alle auf konsistente Weise implementiert sind.
./.
Es bietet eine Vielzahl von Funktionen, für die Datenvisualisierung und -verwaltung in Delphi-basierten Anwendungen. Die Hauptfunktionen sind:
-
- Datenvisualisierung und Organisation: Filtern, Sortieren und Gruppieren von Daten über mehrere Spalten und Ebenen hinweg, dynamisches Zusammenführen und Teilen von Zellen für flexible Datenmanipulation und Ausblenden bzw. Verschieben von Spalten und Zeilen.
- Einfache Datenbindung: Unterstützung von Master-Detail-Beziehungen zur Darstellung komplexer Datenstrukturen, nahtlose Integration von Datenquellen für eine effiziente Datenverwaltung.
- Vielfältige In-Place-Editoren: Breite Auswahl integrierter und benutzerdefinierter Editoren zur direkten Dateneingabe und -bearbeitung.
- Steuerelemente in Zellen: Einfügen und Anpassen interaktiver Steuerelemente direkt innerhalb von Zellen und Verbesserung der Benutzerfreundlichkeit durch eingebettete Bedienelemente.
- Import und Export: Unterstützung für verschiedene Datenformate wie HTML, CSV, XLSX, PDF und JSON und einfache Weitergabe und Sicherung von Daten durch vielseitige Import- und Exportoptionen.
- Erweiterte Gruppierung und Filterung: Komplexe Gruppierungsoptionen kombiniert mit leistungsstarken Filter- und Sortiermechanismen und eine hierarchische und strukturierte Darstellung von Datensätzen.
- Anpassbare Berechnungen: Durchführung von Spalten- und Zeilenberechnungen mit umfangreichen Anpassungsmöglichkeiten und damit die Unterstützung individueller Geschäftslogiken.
- Intuitive Benutzeroberfläche: Anpassung des Erscheinungsbildes durch integrierte Layouts und benutzerdefinierte Ereignisse und die Nutzung verschiedener Zelllayouts für unterschiedliche Zustände.
- Effizientes Speichermanagement: Optimierung der Performance durch intelligentes Speicherhandling, besonders bei großen Datenmengen.
Zunächst beschreiben wir die Installation, danach werden ausgewählte Funktionen im Detail betrachtet.
Installation und erster Test in Delphi
Laden Sie von der Webseite des Herstellers das TMS FNC UI Pack für Ihre Delphi-Version herunter und installieren Sie diese Komponenten (eine Trial-Edition ist verfügbar). Der Installationsprozess integriert die Komponenten innerhalb der Tool-Palette in die Delphi IDE.
Kommen wir zu einem ersten Test:
- Erstellen Sie ein neues Delphi-Projekt oder öffnen Sie ein bestehendes.
- Ziehen Sie das TMSFNCDataGrid aus der Toolpalette auf das Formular Ihres Projekts.
- Passen Sie die Eigenschaften des Grids an, beispielsweise die Anzahl der Spalten und Zeilen, die Breite der Spalten oder die Formatierung.
Das TMSFNCDataGrid unterstützt die Verbindung zu verschiedenen Datenquellen. Verwenden Sie beispielsweise Datenmodule und binden Sie das Grid an eine Datenbanktabelle. Sie können Daten ebenfalls programmatisch hinzufügen, beispielsweise durch Aufruf der Methoden AddRow(…) und SetCell(…).
Ein Beispiel für die Definition der Eigenschaften des DataGrid könnte wie folgt aussehen:
TMSFNCDataGrid1.BeginUpdate;
try
TMSFNCDataGrid1.AddRow;
TMSFNCDataGrid1.Cells[0, 0] := ‘Artikel-ID’;
TMSFNCDataGrid1.Cells[1, 0] := ‘Produktname’;
TMSFNCDataGrid1.Cells[2, 0] := ‘Preis’;
finally
TMSFNCDataGrid1.EndUpdate;
end;
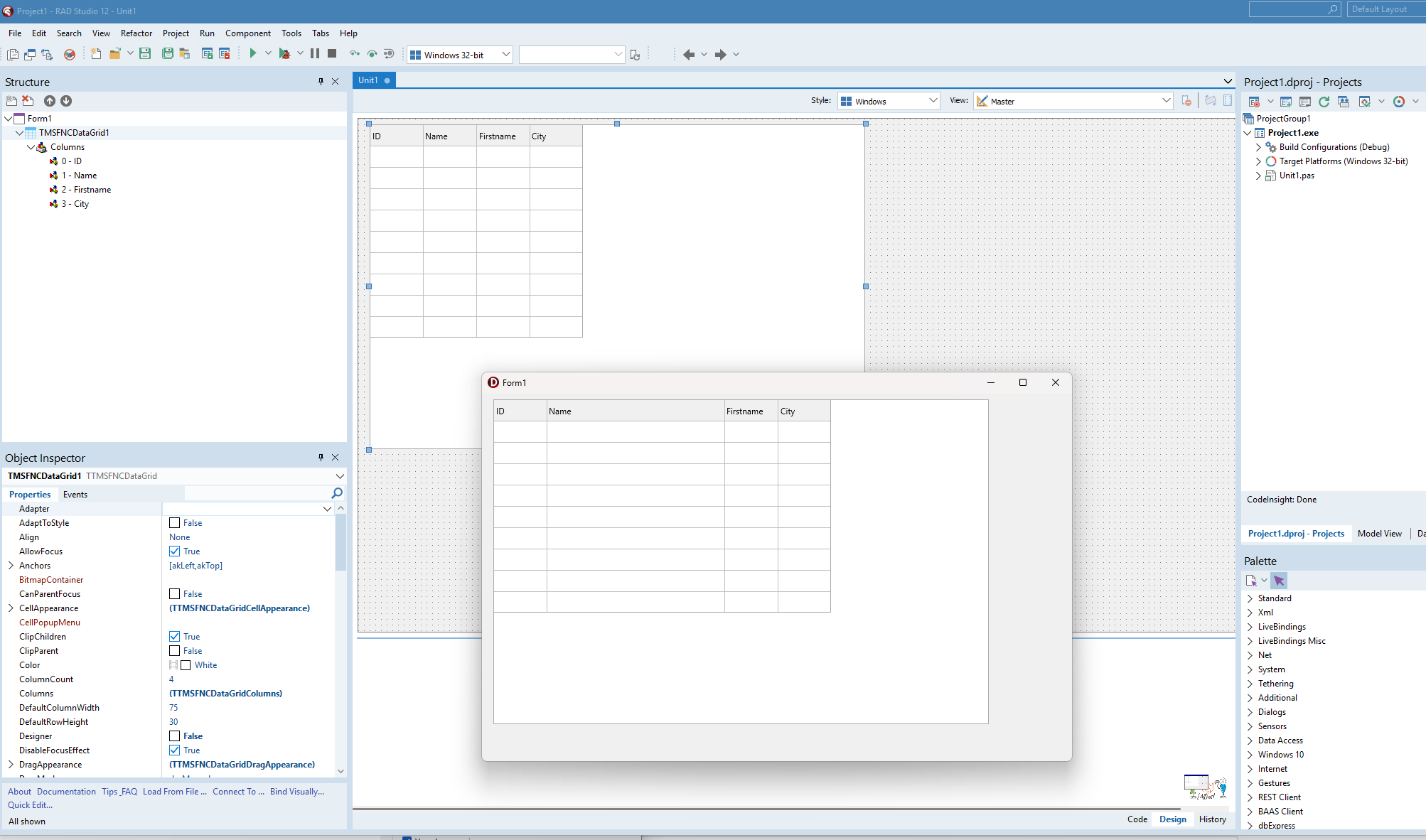
Die Installation und Einrichtung des TMSFNCDataGrid sind intuitiv und schnell erledigt. Einen ersten Eindruck bekommen wir vom Data Grid, in dem wir es von der Tool-Palette auf das Formular, beispielsweise einer FireMonkey-Applikation ziehen und die Spalten der Tabelle über die Eigenschaft Columns definieren. Im Designer sehen wir sofort – wie gewohnt von Delphi – das Ergebnis. Wenn wir die Applikation (beispielsweise unter Windows) ausführen, wird das Data Grid in der App angezeigt (Abbildung 1).
Abbildung 1: Ein erstes Experiment mit dem TMSFNCDataGrid.
Uses Case: Webbasierte Kundenverwaltung
Ein Unternehmen benötigt eine webbasierte Anwendung zur Verwaltung von Kunden, um Kundendaten zentral zu speichern, schnell durchsuchen und effizient bearbeiten zu können. Die Lösung soll plattformunabhängig in modernen Browsern laufen, eine intuitive Benutzeroberfläche bieten und einfach anpassbar sein. Zudem sollen Kundeninformationen exportiert und visuell ansprechend dargestellt werden können.
Das TMSFNCDataGrid wird dabei als zentrale Komponente der webbasierten Kundenverwaltungsanwendung verwendet. Es stellt die Kundendaten in einer tabellarischen Form dar und ermöglicht es, Spalten für Kundennummer, Name, Adresse, Telefonnummer und Kundenstatus flexibel zu konfigurieren. Anpassbare Spalten bieten die Möglichkeit, zusätzliche Informationen wie Umsatz oder die letzte Kontaktaufnahme übersichtlich darzustellen. Farbcodierungen sorgen dafür, dass verschiedene Kundenstatus wie „Aktiv“, „Inaktiv” oder „VIP” auf einen Blick erkennbar sind. Die Mitarbeiter können Kundendaten direkt im Grid bearbeiten, indem sie beispielsweise Adressen aktualisieren oder den Kundenstatus ändern.
Zur komfortablen Dateneingabe stehen In-Place-Editoren wie Dropdown-Menüs für den Status oder numerische Eingabefelder für Kreditlimits zur Verfügung, wodurch eine schnelle und fehlerfreie Eingabe gewährleistet wird. Um Eingabefehler zu vermeiden, sind Datenvalidierungen wie die Überprüfung der Telefonnummer integriert. Mithilfe der integrierten Filterzeile können Benutzer gezielt nach Kunden suchen, indem sie Filter nach Namen, Status oder anderen Kriterien anwenden.
Die Sortierfunktionen ermöglichen eine geordnete Anzeige nach Umsatz, Registrierungsdatum oder Postleitzahl. Kundendaten lassen sich nach verschiedenen Kategorien wie Region, Umsatzbereich oder Status gruppieren, wodurch eine bessere Übersichtlichkeit erreicht wird. Benutzer haben die Möglichkeit, Gruppierungen individuell per Drag & Drop anzupassen und ihre bevorzugte Ansicht zu speichern. Für die Weiterverarbeitung der Daten bietet das TMSFNCDataGrid umfangreiche Exportfunktionen. Kundendaten können in Formaten wie Excel, CSV oder PDF exportiert werden, wodurch sie sich ideal für Marketingkampagnen oder Berichte eignen. Der HTML-Export ermöglicht es zudem, die Daten in einer optisch ansprechenden Ansicht per E-Mail zu versenden.
Die webbasierte Anwendung läuft in allen gängigen Browsern wie Chrome, Firefox und Edge und kann sowohl auf einem lokalen Server als auch in der Cloud bereitgestellt werden. Der Zugriff erfolgt bequem über URLs, wodurch eine flexible Nutzung gewährleistet ist.
./.
Daten filtern und sortieren
Das Data Grid bietet die einfache Integration von Filter- und Sortieroptionen. Im Bereich des Sortierens haben wir folgende Optionen:
- Programmgesteuertes Sortieren: Das Sort-Verfahren ermöglicht das Sortieren von Spalten nach Index und Richtung (aufsteigend oder absteigend). Beispielsweise sortiert Grid.Sort(0, gsdDescending); die erste Spalte in absteigender Reihenfolge.
- Mehrspaltensortierung: Es ist möglich, mehrere Spalten gleichzeitig zu sortieren, indem man Arrays für Spaltenindizes und entsprechende Sortierrichtungen definiert und an die Sort-Methode übergibt.
- Benutzerdefinierte Sortierlogik: Für komplexere Anforderungen kann das OnCustomCompare-Ereignis genutzt werden, um eigene Vergleichslogiken für Zellenwerte zu implementieren.
- Sortieren durch Interaktion: Die Sortierfunktion kann aktiviert werden, indem folgende Einstellung vorgenommen wird:
Grid.Options.Sorting.Enabled := True;
Das Data Grid überprüft dabei die aktuelle Sortierrichtung der angeklickten Spalte. Wenn die Spalte bereits in absteigender Reihenfolge sortiert ist, wird sie in aufsteigender Reihenfolge sortiert. Andernfalls wird die Spalte in absteigender Reihenfolge sortiert. Bei der interaktiven Sortierung haben wir ein entsprechendes Symbol (Pfeil nach oben, Pfeil nach unten) im Data Grid.
Kommen wir zum Filtern der Daten:
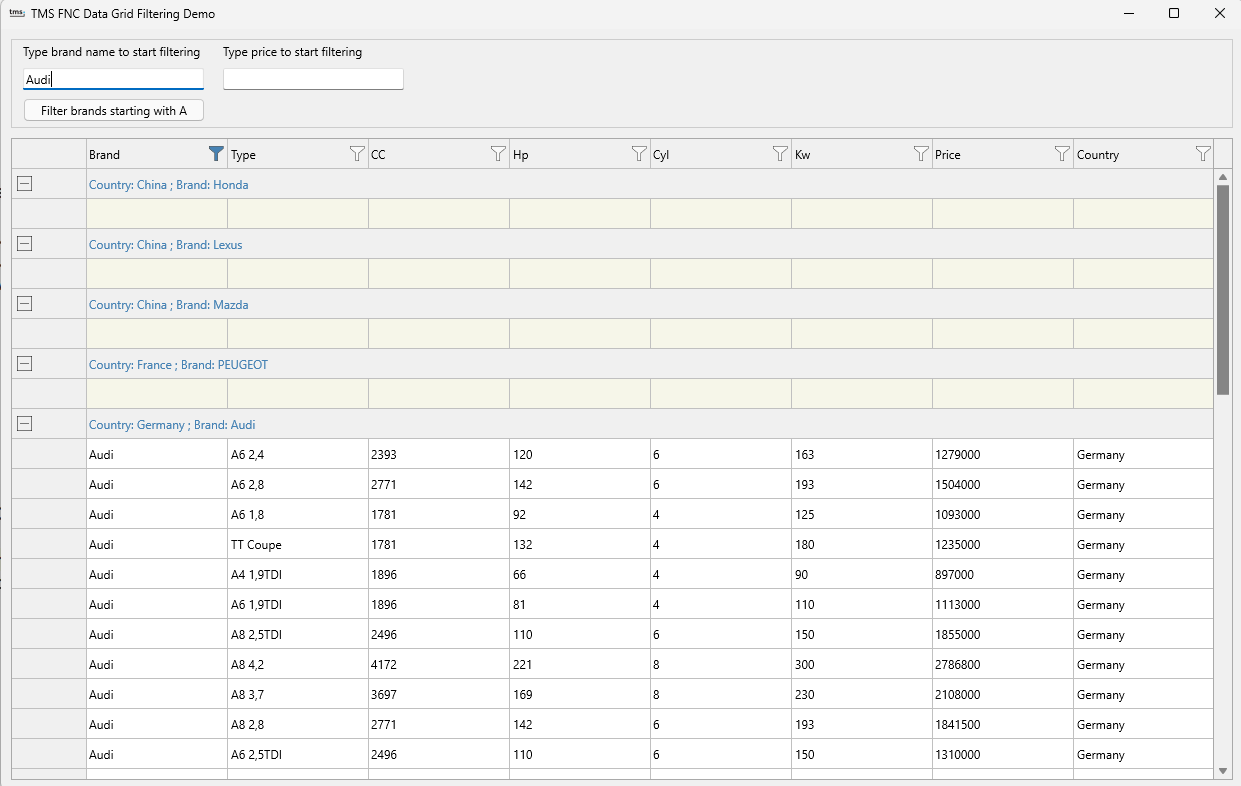
- Filterzeile: Das Data Grid bietet eine spezielle Filterzeile, in der Benutzer Kriterien eingeben können, um die angezeigten Daten zu filtern. Diese Zeile kann durch Setzen der Eigenschaft Filter.Visible auf True aktiviert werden (Abbildung 2).
- Programmgesteuertes Filtern: Entwickler können Filterbedingungen programmgesteuert festlegen, indem sie der Filter-Eigenschaft des Data Grids Bedingungen hinzufügen und anschließend ApplyFilter aufrufen, um den Filter anzuwenden.
Diese Funktionen ermöglichen es Daten effizient zu sortieren und zu filtern, was die Benutzerfreundlichkeit und Datenverwaltung in Anwendungen erheblich verbessert und vielfach für Standardaufgaben genutzt werden kann.
Abbildung 2: Data Grid mit aktiver Filter-Funktion.
Daten importieren und exportieren
Das TMSFNCDataGrid bietet leistungsstarke Import- und Exportfunktionen. Diese erlauben es, Daten nahtlos zwischen verschiedenen Formaten wie CSV, Excel, JSON, HTML und PDF zu übertragen. Mit diesen Funktionen können Daten aus externen Quellen einfach in das Data Grid geladen und bearbeitete Daten für Berichte oder die Weitergabe exportiert werden. Im Einzelnen:
-
- CSV (Import und Export): Das CSV-Format ist weit verbreitet und einfach zu handhaben. Das TMSFNCDataGrid ermöglicht den Import und Export von CSV-Daten mit den Methoden SaveToCSVData(…) und LoadFromCSVData(…). Entwickler können zudem Parameter wie Trennzeichen und Anführungszeichen flexibel anpassen. Beispielsweise können leere Zellen durch Anführungszeichen gekennzeichnet werden, oder es können alternative Trennzeichen definiert werden. Daten können ab einer beliebigen Zelle in das Data Grid geladen werden, was maximale Flexibilität bietet.
- JSON (nur Import): JSON ist ideal für strukturierte Daten, die aus Web- oder Konfigurationsquellen stammen. Mit der Methode LoadFromJSONData(…) lassen sich JSON-Dateien einfach in das Data Grid importieren. Man kann Schlüssel für Zeilen- und Spaltennamen definieren oder benutzerdefinierte Spaltennamen für die Darstellung im Data Grid festlegen.
- HTML (nur Export): Durch den Export in das HTML-Format wird der Data Grid-Inhalt in eine stilisierte, strukturierte Tabelle umgewandelt, die in Webbrowsern angezeigt oder in Webseiten eingebettet werden kann. Optionen wie das Konvertieren von Sonderzeichen, das Exportieren von Farben, Bildern und Stilen sowie benutzerdefinierte Kopf- und Fußzeilen bieten umfangreiche Anpassungsmöglichkeiten. Dies macht einen HTML-Export ideal für Berichte und webbasierte Präsentationen.
- PDF (nur Export): Das Data Grid unterstützt den Export nach PDF über das TTMSFNCDataGridPDFIO(…)-Steuerelement (ebenfalls nach der Installation auf der Toolpalette verfügbar). Neben standardmäßigen Daten- und Layoutoptionen können Margen, Kopf- und Fußzeilen sowie Metadaten wie Titel oder Autor definiert werden. Diese Funktion ist für die Erstellung professioneller Berichte geeignet, die unabhängig von der Plattform weitergegeben werden können.
- Excel (Import und Export): Das TTMSFNCDataGridExcelIO-Steuerelement ermöglicht den nahtlosen Import und Export von Excel-Dateien ohne die Notwendigkeit einer installierten Excel-Anwendung. Eigenschaften wie das automatische Anpassen der Data Grid-Dimensionen, das Beibehalten von Zellenformatierungen und das Exportieren von Bildern garantieren eine hohe Datenintegrität. Entwickler können zudem festlegen, von welcher Zeile und Spalte aus der Datenimport oder -export beginnen soll.
- Benutzerdefinierte Textdateien: Mit den Methoden SaveToFileData(…) und LoadFromFileData(…) können Daten in einem proprietären, lesbaren Textformat gespeichert werden, das auch die Spaltenbreiten umfasst. Diese Funktion eignet sich hervorragend für benutzerdefinierte Datenprotokolle oder Szenarien, in denen Flexibilität bei der Datenstruktur erforderlich ist. Mit nur einer Codezeile, beispielsweise:
TMSFNCDataGrid1.LoadFromCSVData(‘CARS.csv’);
können wir Daten aus einer Excel-Tabelle laden und im Data Grid anzeigen. Für einen Export der Daten benötigen wir ebenfalls nur eine Quellcodezeile, beispielsweise:
TMSFNCDataGridExcelIO1.XLSExport(‘gridexport.xls’);
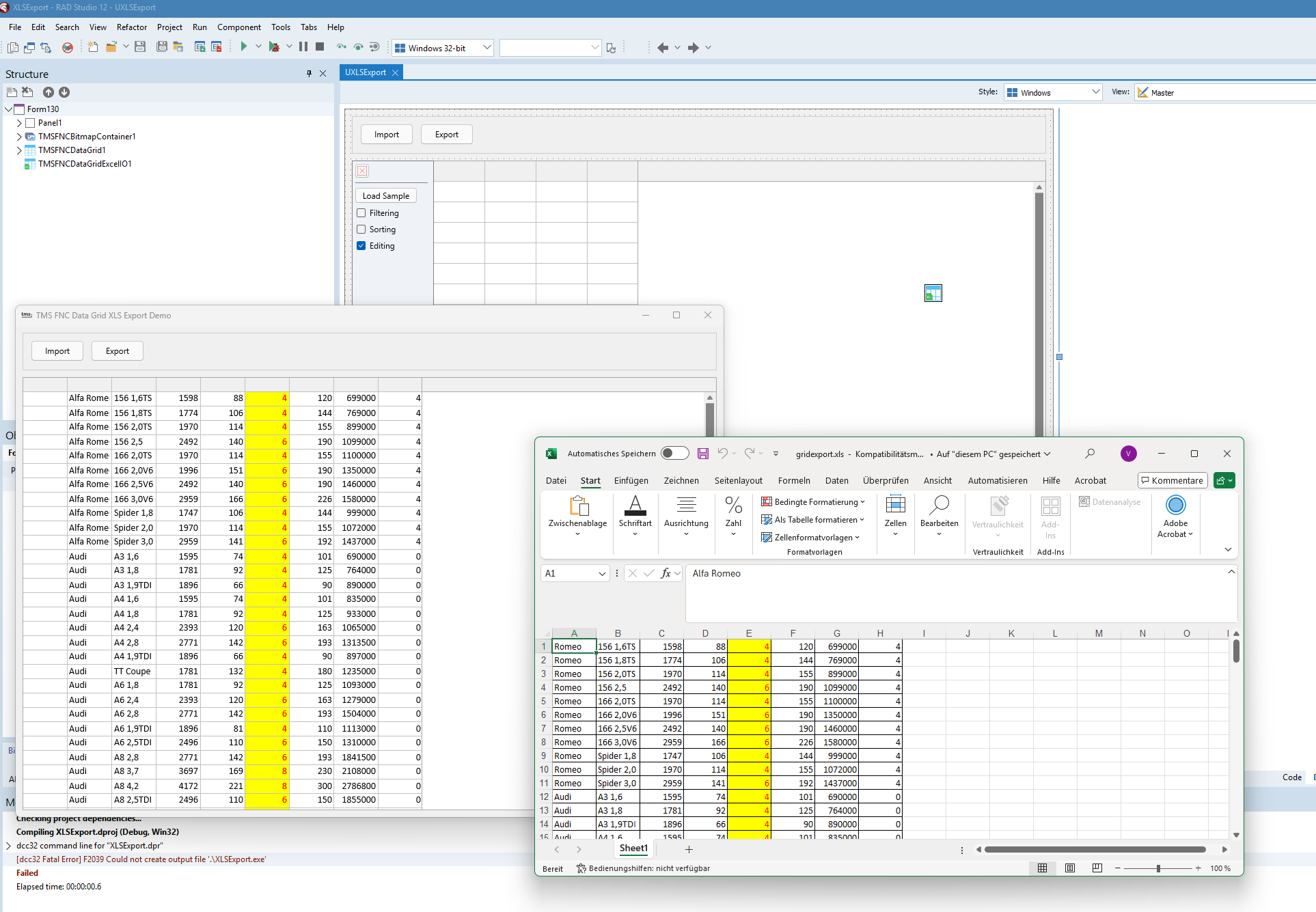
Die Daten werden aus dem Data Grid in ein valides Excel-Format geschrieben. Die Excel-Datei können wir daraufhin unmittelbar (ebenfalls beispielsweise mittels einer FNC-Komponente) öffnen (Abbildung 3):
TTMSFNCUtils.OpenFile(‘gridexport.xls’);
Abbildung 3: Export der Daten in das Excel-Format.
Die Import- und Exportfunktionen steigern die Effizienz der Datenverwaltung in Anwendungen. Sie machen es einfach, externe Datenquellen zu nutzen und bearbeitete Daten in vielseitigen Formaten bereitzustellen.
Use Case: Mobile App für Lagerverwaltung mit FireMonkey
Ein Unternehmen benötigt eine mobile Anwendung zur Lagerverwaltung, um Lagerbestände effizient zu überwachen, Artikel zu suchen, neue Waren zu erfassen und Umlagerungen vorzunehmen. Die App soll auf mobilen Geräten mit Android und iOS laufen und auch offline verfügbar sein, wobei die Synchronisation der Daten erfolgt, sobald eine Internetverbindung besteht. Das TMSFNCDataGrid dient als zentrale Komponente der mobilen App und ermöglicht eine effiziente, interaktive Benutzeroberfläche zur Verwaltung von Lagerbeständen. Durch die Flexibilität und plattformübergreifende Unterstützung von FireMonkey wird eine reibungslose Nutzung auf verschiedenen Geräten sichergestellt. Das Data Grid zeigt die Lagerbestände in einer tabellarischen Ansicht mit Spalten für Artikelnummer, Artikelname, Bestand, Standort und Mindestbestand an. Mitarbeiter haben die Möglichkeit, Bestandsmengen direkt im Grid zu aktualisieren, beispielsweise nach einer Inventur. Für eine intuitive und fehlerfreie Dateneingabe stehen In-Place-Editoren wie numerische Eingabefelder und Dropdown-Menüs zur Verfügung. Um den Arbeitsablauf weiter zu optimieren, ist ein Barcode-Scanner integriert, mit dem Artikel per Scan erfasst und deren Daten direkt im Grid angezeigt werden können.
Zur schnellen Suche nach Artikeln ermöglicht die Filterzeile die gezielte Eingabe von Suchkriterien wie Artikelnummer oder Standort. Die integrierten Sortierfunktionen erleichtern die Navigation durch umfangreiche Bestandslisten, indem sie beispielsweise eine Sortierung nach Lagerbestand oder Artikelname ermöglichen. Lagerbestände lassen sich nach Standort oder Produktkategorie gruppieren, was zu einer übersichtlicheren Darstellung führt. Mitarbeiter können Gruppierungsebenen flexibel per Drag & Drop anpassen, um schneller auf benötigte Daten zugreifen zu können. Die Anwendung funktioniert auch offline, indem alle Daten lokal auf dem Gerät gespeichert werden. Änderungen, die ohne bestehende Internetverbindung vorgenommen werden, werden in einer Warteschlange gespeichert und bei der nächsten verfügbaren Verbindung mit der zentralen Datenbank synchronisiert. Darüber hinaus stehen Exportoptionen zur Verfügung, die es ermöglichen, Lagerbestände in Formaten wie CSV oder Excel zu exportieren und direkt aus der App per E-Mail zu versenden. Diese mobile Lösung bietet eine effiziente Möglichkeit, Lagerbestände jederzeit und überall im Blick zu behalten. Die benutzerfreundliche Oberfläche in Kombination mit den leistungsstarken Funktionen des TMSFNCDataGrid sorgt für eine gute Unterstützung bei täglichen Lagerprozessen und steigert die Effizienz der Bestandsverwaltung erheblich.
./.
Master-Detail-Bindungen
Master-Detail-Beziehungen sind eine grundlegende Funktion in datenintensiven Anwendungen, die darauf abzielen, komplexe Datenstrukturen auf intuitive und synchronisierte Weise darzustellen. In diesem Ansatz dient ein „Master“-Data Grid als übergeordnete Ansicht, die eine Übersicht über Hauptdatensätze (beispielsweise Bestellungen) bietet. Ein „Detail“-Data Grid zeigt hingegen die zugehörigen Detailinformationen (beispielsweise Bestellpositionen), die mit dem aktuell ausgewählten Eintrag im Master- Data Grid verknüpft sind.
Master-Detail-Ansichten erleichtern die Navigation und Analyse umfangreicher Datensätze erheblich. Sie bieten dem Benutzer eine übersichtliche Darstellung der Hauptdatensätze und ermöglichen bei Bedarf den direkten Zugriff auf zugehörige Detailinformationen. Änderungen im Master-Data-Grid werden automatisch im Detail-Data-Grid übernommen, wodurch eine nahtlose Navigation und eine konsistente Datenanzeige sichergestellt werden. Separate Datenabfragen sind nicht erforderlich, da die Verknüpfung zwischen Master- und Detaildaten automatisch erfolgt. Diese Funktion ist besonders vorteilhaft für Geschäftsanwendungen, die auf relationalen Datenbanken basieren, wie beispielsweise Bestell-, Kunden- oder Inventarverwaltungssysteme.
Die Implementierung von Master-Detail-Beziehungen ist dank der flexiblen Architektur der Komponente einfach umzusetzen. Es kann durch die folgende Schrittfolge beschrieben werden:
-
- Einrichten der Tabellen (Erstellen Sie zwei Datensätze): Es wird eine Master-Tabelle benötigt. Diese enthält die übergeordneten Einträge, beispielsweise eine Tabelle Customer mit Bestellinformationen. Es benötigt auch eine Detail-Tabelle. Diese Enthält die zugehörigen untergeordneten Einträge, beispielsweise eine Tabelle OrderDetails, die über einen Fremdschlüssel (CustomerID) mit der Master-Tabelle verknüpft ist.
- Datenbankkomponenten konfigurieren: Verwenden Sie TDataSource-Komponenten, um die Datensätze mit den Grids zu verbinden (beispielsweise dsMaster und dsDetail). Platzieren Sie zwei TTMSFNCDataGridDatabaseAdapter-Komponenten auf dem Formular und verbinden Sie diese mit den jeweiligen TDataSource-Komponenten.
- Master-Grid einrichten: Platzieren Sie ein TTMSFNCDataGrid auf dem Formular und verbinden Sie es mit dem MasterAdapter, um die Hauptdatensätze anzuzeigen.
- Detail-Grid einrichten: Fügen Sie ein weiteres TTMSFNCDataGrid hinzu und binden Sie es an den DetailAdapter. Stellen Sie sicher, dass die MasterSource-Eigenschaft des Detaildatensatzes auf den TDataSource der Master-Tabelle verweist und die MasterFields-Eigenschaft den Schlüssel (beispielsweise CustomerID ) definiert.
- Synchronisierung der Daten: Bei Auswahl eines Eintrags im Master– Data Grid aktualisiert das Detail– Data Grid automatisch die zugehörigen Datensätze.
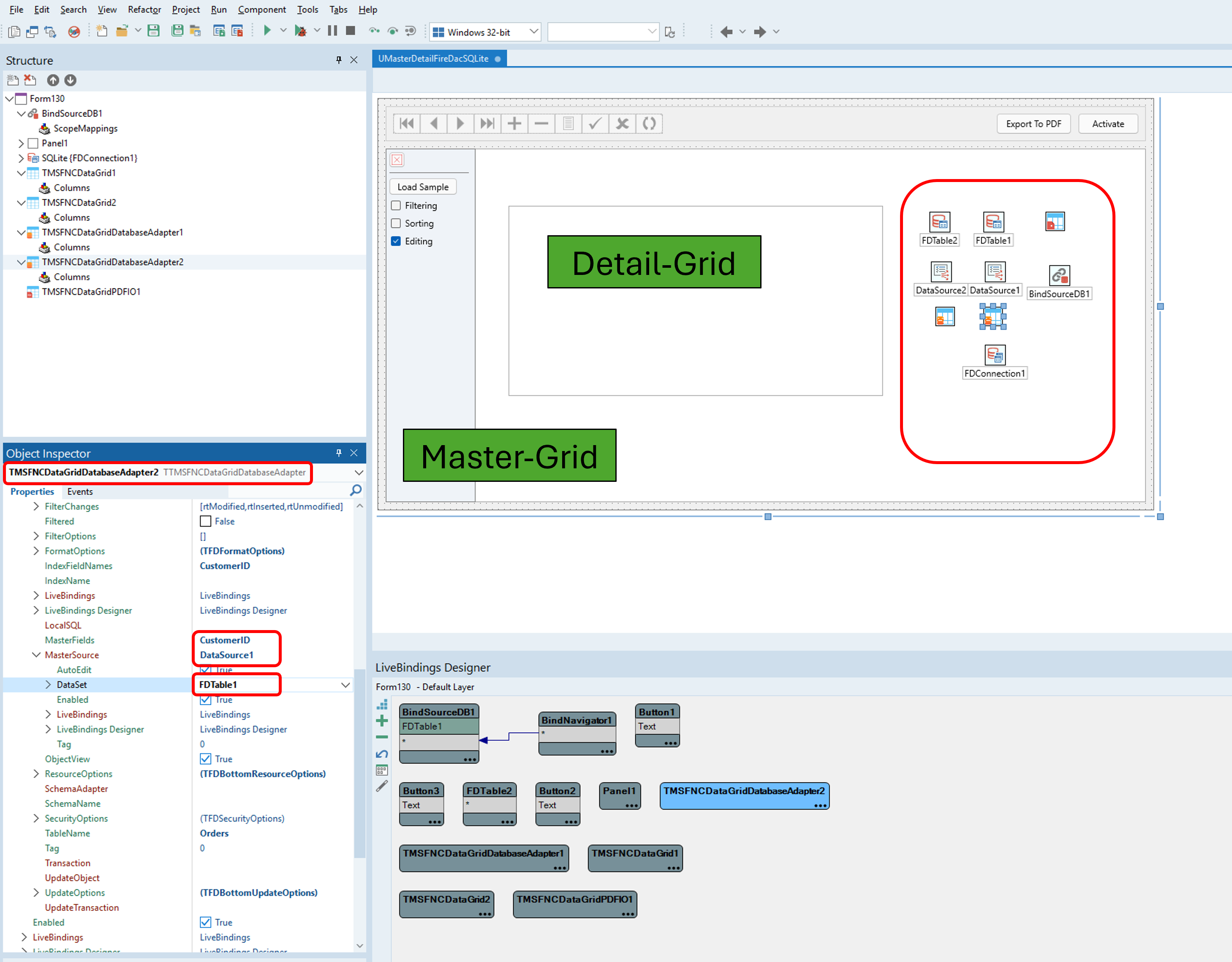
Beachten Sie: Die Komponenten sind aufeinander abgestimmt, d.h. wir können die Datenbindungen und Verknüpfungen mit Hilfe der Eigenschaften im Objekt Inspektor von Delphi vornehmen, was den Aufwand zum Schreiben von Quellcode maßgeblich reduziert. Beispielsweise können wir die Detail-Tabelle auf diese Weise über einen Adapter an die Datenquelle der Mastertabelle mittels Fremdschlüssel binden (Abbildung 4).
Abbildung 4: Verbindung von Master- und Detailtabelle über die Primär- und Fremdschlüssel.
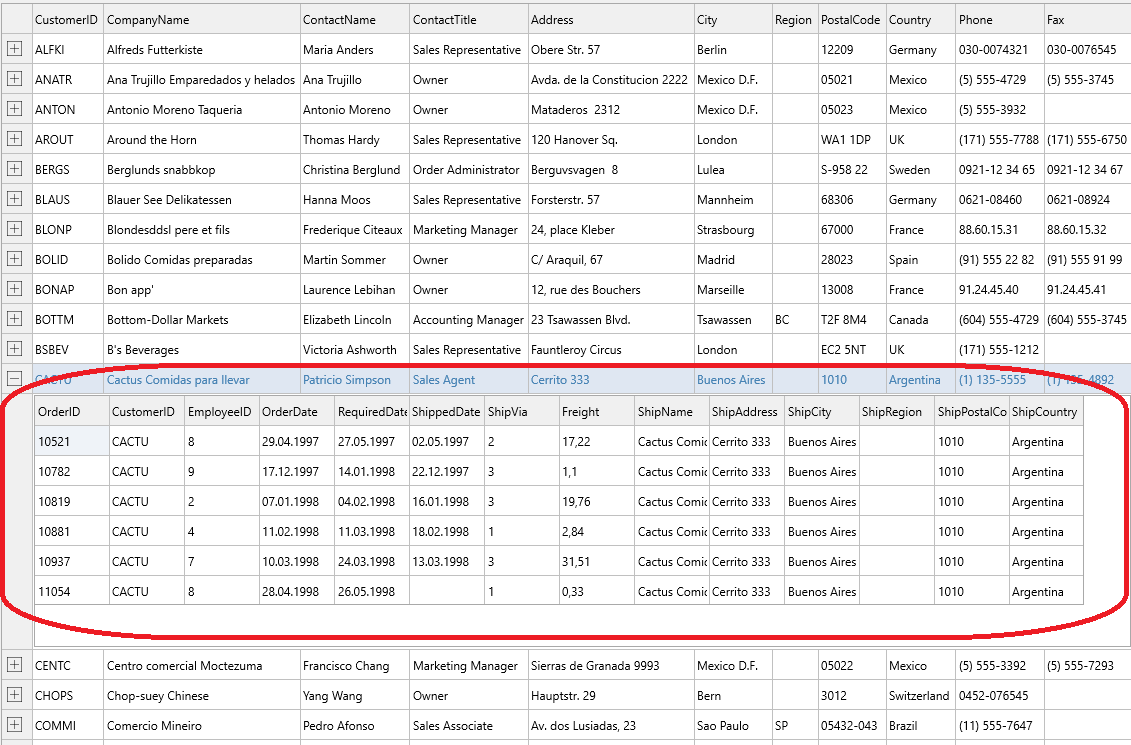
Bei der Ausführung einer Applikation mit einer Verknüpfung von Master- und Detailtabelle werden die Detailinformationen korrekt innerhalb eines übergeordneten Datensatzes eingeblendet (Abbildung 5).
Abbildung 5: Ausführung einer Applikation mit Master- und Detailtabelle.
Editierfunktionen
Das Data Grid bietet flexible und erweiterbare Möglichkeiten zur Bearbeitung von Daten direkt innerhalb des Rasters. Diese sogenannten In-Place-Editoren ermöglichen eine intuitive Dateneingabe und Anpassung, ohne dass zusätzliche Fenster oder Dialoge erforderlich sind. Nachfolgend sind die Hauptmerkmale und Möglichkeiten der Editierfunktionen dargestellt:
Globale und spaltenweise Bearbeitungskontrolle:
- Globale Aktivierung der Bearbeitung: Über die Eigenschaft Options.Editing.Enabled kann die Bearbeitungsfunktion für das gesamte Data Grid ein- oder ausgeschaltet werden.
- Spaltenweise Bearbeitung: Über die ReadOnly-Eigenschaft in der Spaltenkonfiguration können einzelne Spalten vom Bearbeiten ausgenommen werden
- Zellweise Bearbeitung: Mithilfe des Ereignisses OnCanEditCell kann programmatisch festgelegt werden, ob eine spezifische Zelle bearbeitet werden darf.
Vorgefertigte In-Place-Editoren:
Das Data Grid enthält eine Vielzahl von integrierten Editoren, die direkt genutzt werden können:
- Texteditoren: Für einfache Texteingabe mit Konfigurationsmöglichkeiten wie Groß-/ Kleinschreibung oder numerische Eingabe.
- Kombinationsfelder: Ermöglichen die Auswahl aus vordefinierten Werten. Die Werte können entweder in der Spaltenkonfiguration oder über das Ereignis OnGetInPlaceEditorProperties definiert werden.
- Datumsauswahl (Date Picker): Neben dem standardmäßigen Betriebssystem-Datumsauswahlfeld bietet das TMSFNCDatePicker-Steuerelement zusätzliche Anpassungsoptionen, beispielsweise für minimale und maximale Datumsgrenzen.
- Farbauswahl: Ein Color Picker erlaubt die Auswahl von Farben aus vordefinierten Paletten.
- HTML-Editor: Ermöglicht die Bearbeitung von HTML-Inhalten direkt innerhalb der Zelle.
- Trackbars: Bieten eine interaktive Möglichkeit zur Eingabe von Zahlenwerten über einen Schieberegler.
Das Data Grid erlaubt die Verwendung benutzerdefinierter Editoren, die auf spezifische Anforderungen zugeschnitten sind:
- Definition des Editor-Typs: Über das Ereignis OnGetInPlaceEditorType kann für jede Zelle oder Spalte ein individueller Editor-Typ festgelegt werden.
- Erstellung von benutzerdefinierten Editorklassen: Entwickler können ihre eigenen Steuerelemente, beispielsweise Panels oder Buttons, als Editor definieren. Diese müssen lediglich eine Value-Eigenschaft besitzen, damit das Data Grid die Werte automatisch synchronisieren kann.
- Dynamische Anpassung: Mit den Ereignissen OnEditGetData und OnEditSetData können Daten zwischen der Zelle und dem Editor dynamisch ausgetauscht werden.
Anpassung und Erweiterung:
- Eigenschaften der Editoren: Die vordefinierten Editoren lassen sich umfassend anpassen, beispielsweise durch die Festlegung von Werten für Kombinationsfelder, Farbpaletten oder Datumsgrenzen.
- Direkte Konfiguration zur Laufzeit: Alle Editor-Eigenschaften können auch zur Laufzeit programmgesteuert geändert werden.
- Interaktion: Über Ereignisse wie OnCellControlClick lassen sich spezifische Aktionen für jeden Editor implementieren.
Beispiele für In-Place-Editoren:
- Datumsauswahl: Mit dem TMSFNCDatePicker können Datumswerte nicht nur ausgewählt, sondern auch durch Eigenschaften wie Mindest- und Höchstdatum eingeschränkt werden.
- Kombinationsfelder: Mithilfe der EditorItems-Eigenschaft oder OnGetInPlaceEditorProperties können die angezeigten Optionen dynamisch festgelegt werden.
- Trackbars: Zur numerischen Eingabe über interaktive Schieberegler, ideal für Wertebereiche wie Bewertungen oder Prozentsätze.
- HTML-Editoren: Zelleninhalte können als HTML bearbeitet und direkt im Data Grid gerendert werden.
Die Editierfunktionen bieten eine hohe Flexibilität und Anpassbarkeit, zum Beispiel durch einfache Textbearbeitung, komplexe Datumsauswahl oder interaktive Schieberegler.
Weitere Funktionen
Das TMSFNCDataGrid bietet eine Vielzahl weiterer Funktionen, die Entwicklern helfen, komplexe Daten effektiv zu verwalten und darzustellen. Eine zentrale Funktion ist die Datenbankbindung, die eine nahtlose Integration verschiedener Datenquellen ermöglicht. Mithilfe des TTMSFNCDataGridDatabaseAdapter lassen sich Datenquellen wie TDataSet einfach verknüpfen, sodass Änderungen automatisch zwischen Grid und Datenbank synchronisiert werden. Die Unterstützung von Master-Detail-Beziehungen erlaubt es, hierarchische Datenstrukturen übersichtlich abzubilden, indem Haupt- und Detaildatensätze miteinander verknüpft werden. Durch die flexible Architektur eignet sich das Grid sowohl für relationale Datenbanken als auch für andere Datenquellen und ermöglicht eine einfache Konfiguration mit minimalem Programmieraufwand.
Die Gruppierungsfunktion erleichtert die Organisation großer Datensätze, indem sie Daten nach einer oder mehreren Spalten strukturiert. Benutzer können Spalten per Drag & Drop in eine Gruppierungsleiste ziehen, um eine individuelle Darstellung zu erstellen. Entwickler haben zudem die Möglichkeit, Gruppierungen programmgesteuert zu konfigurieren und auf spezifische Anforderungen zuzuschneiden. Änderungen an den Daten werden automatisch in der gruppierten Ansicht aktualisiert, was die Benutzerfreundlichkeit erheblich steigert.
Ein weiteres leistungsstarkes Feature sind die Berechnungsfunktionen, die es ermöglichen, Summen, Durchschnitte oder andere statistische Werte automatisch für Spalten oder Zeilen berechnen zu lassen. Benutzerdefinierte Formeln können implementiert werden, um spezielle Anforderungen zu erfüllen, während Änderungen an den Daten sofort aktualisierte Berechnungsergebnisse liefern. Die Darstellung der Berechnungen kann flexibel in separaten Spalten, Fußzeilen oder Zellen erfolgen.
Das Erscheinungsbild des Grids lässt sich umfassend anpassen, um den individuellen Anforderungen verschiedener Anwendungen gerecht zu werden. Jede Zelle, Zeile oder Spalte kann mit individuellen Layouts, Farben und Schriftarten formatiert werden. Über ereignisgesteuerte Anpassungen lässt sich das Design dynamisch anpassen, sodass eine responsive Darstellung auf verschiedenen Bildschirmgrößen und Plattformen gewährleistet ist.
Dank der plattforübergreifenden Unterstützung kann das TMSFNCDataGrid in einer Vielzahl von Entwicklungsumgebungen eingesetzt werden. Ob Windows-Anwendungen mit VCL, plattformübergreifende Anwendungen mit FireMonkey oder Webanwendungen mit TMS WEB Core – die einheitliche Codebasis ermöglicht eine schnelle und effiziente Entwicklung auf unterschiedlichen Plattformen. Die nahtlose Integration in Entwicklungsumgebungen wie Delphi und C++ Builder erleichtert die Einbindung des Grids in bestehende Projekte und unterstützt eine reibungslose Arbeitsweise.
Beispiele
Eine umfassende Beispielsammlung wird durch den Hersteller bereitgestellt. Mit der Installation der beiden Bibliotheken TMS FNC UI Pack und TMS FNC Core Pack landen auch viele Beispiele zu den einzelnen FNC-Komponenten auf der Festplatte. Im Unterordner DataGrid findet man Beispiele für viele der Features der Datentabelle, u.a. auch das Zusammenspiel mit anderen Komponenten aus der FNC-Bibliothek.
./.
Fazit und Ausblick
Das hier vorgestellte Data Grid erweist sich als eine leistungsstarke und flexible Komponente für Delphi-Entwickler, die mit datenintensiven Anwendungen arbeiten. Durch die Kombination von plattformübergreifender Unterstützung, einfacher Datenbankintegration und einer Vielzahl an Funktionen wie In-Place-Editoren, Master-Detail-Beziehungen sowie Import- und Exportmöglichkeiten wird es zu einem Werkzeug in der modernen Softwareentwicklung.
Die Flexibilität, Daten auf intuitive Weise zu visualisieren, interaktiv zu bearbeiten und dynamisch zu organisieren, bietet eine zentrale Lösung, um komplexe Geschäftsanforderungen effizient umzusetzen. Die Möglichkeit, eigene Editoren zu integrieren oder bestehende Funktionen individuell anzupassen, erhöht den Mehrwert des Data Grids erheblich.
Links & Literatur
[1] https://download.tmssoftware.com/doc/tmsfncuipack/components/ttmsfncgrid/
[2] https://www.tmssoftware.com/site/blog.asp?post=1256